カットパスガイド
カットパスとは?
ステッカーを作成する際、定番の丸形や四角で切り抜くことが多いですが、デザインによってロゴやキャラクターに沿った形のステッカーを作成することもあります。
好きな形に切り抜くためにIllustratorで作成するカットパスの作り方をご紹介します。

「カットパス」はステッカーを制作する場合に必要となる、仕上がりの形をカットするための「線(ライン)」のデータです。
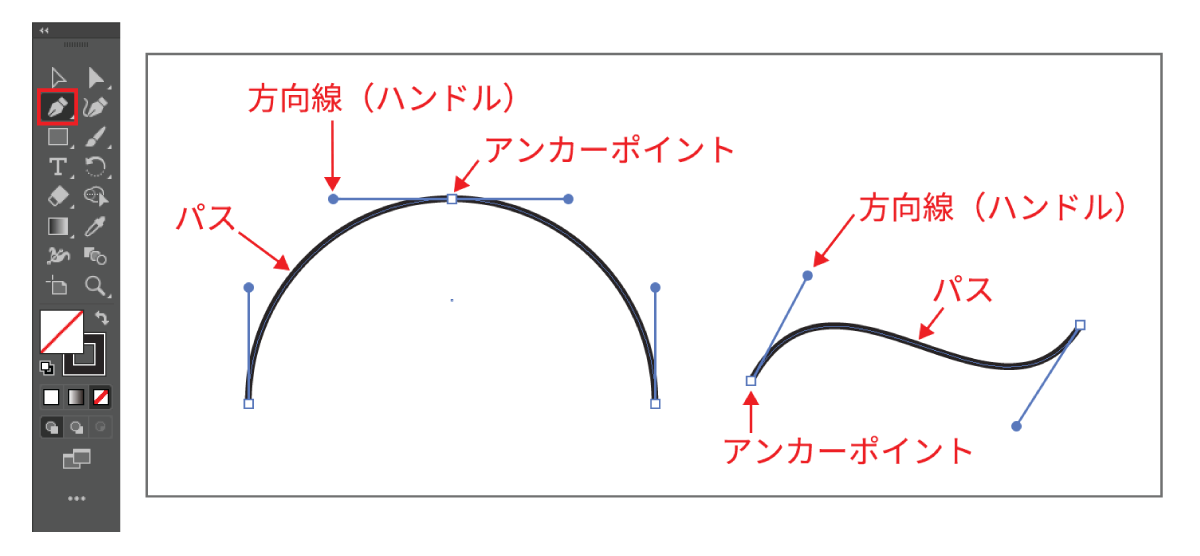
カットパスはIllustratorのペンツールや図形ツールから作成が可能です。
1) ダイカット
台紙ごとカットパスライン通りに切り抜きます。

2) ハーフカット
四角の台紙にカットパスの切り込みを入れます。
ハーフカットはシール帳のように台紙から剥がれるタイプです。


Illustratorでのカットパス作成方法
1.画像トレース化する方法
画像ファイルの場合は画像をカットパス化できるよう、「画像トレース」を作業を行う必要があります。
-Aiの原本ファイル(ベクター)をお持ちの方は、2番目の項目からご確認ください。
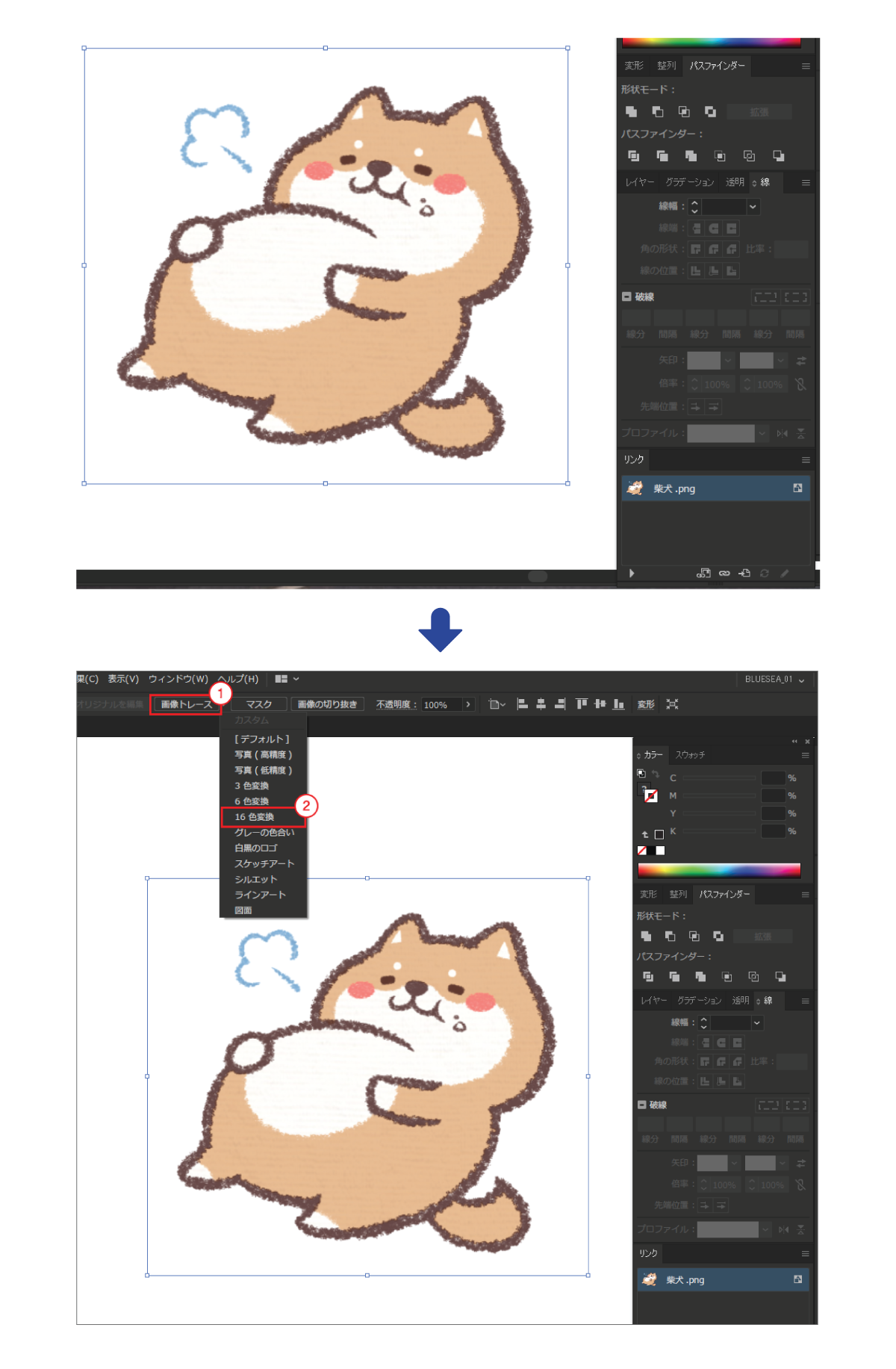
(1) 画像トレースをする画像を選択
希望によって選択する「画像トレース」は異なります。
この画像の場合は例として「16色変換」を選択します。

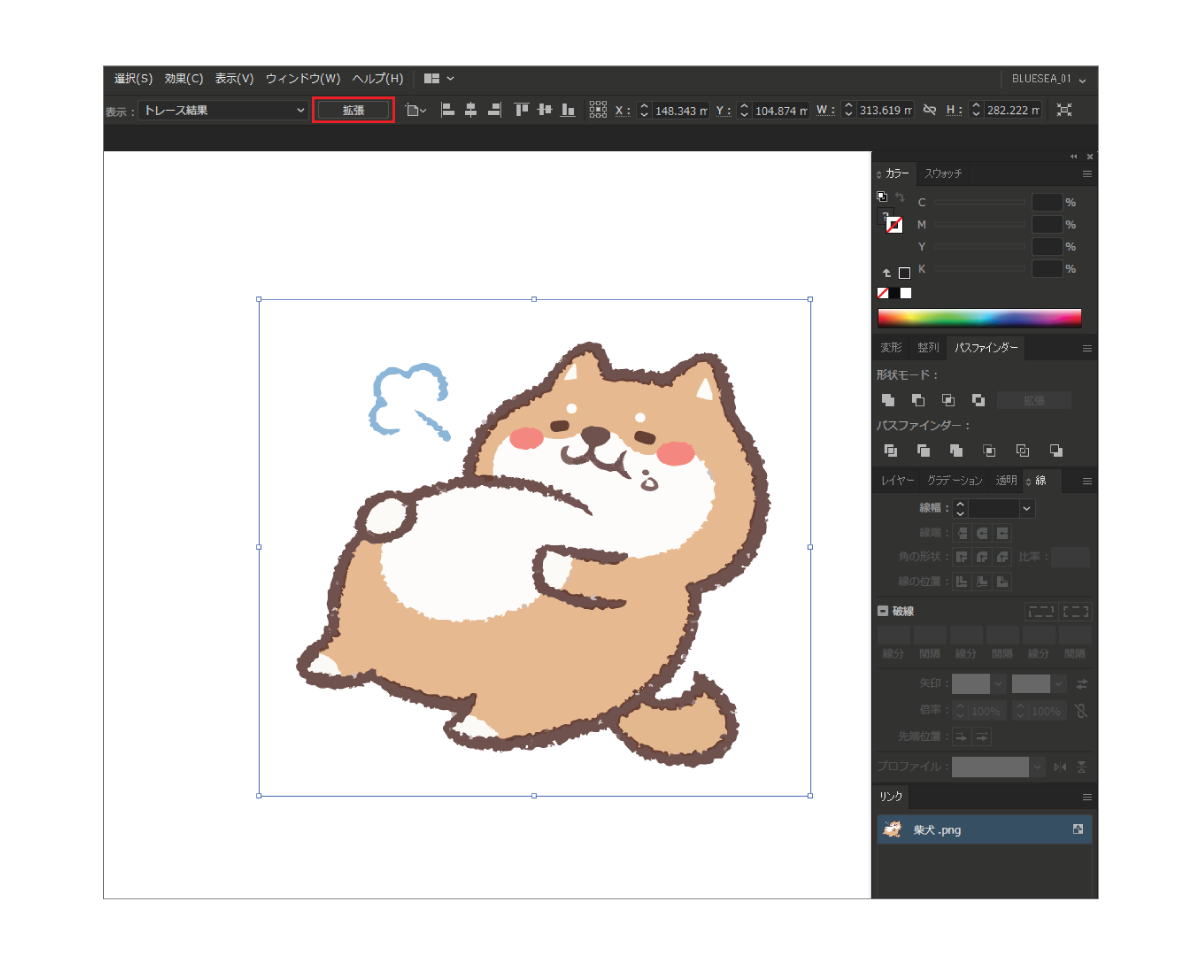
(2) 拡張をクリック
「画像トレース」した後、右側に表記されている「拡張」ボタンをクリックしてください。

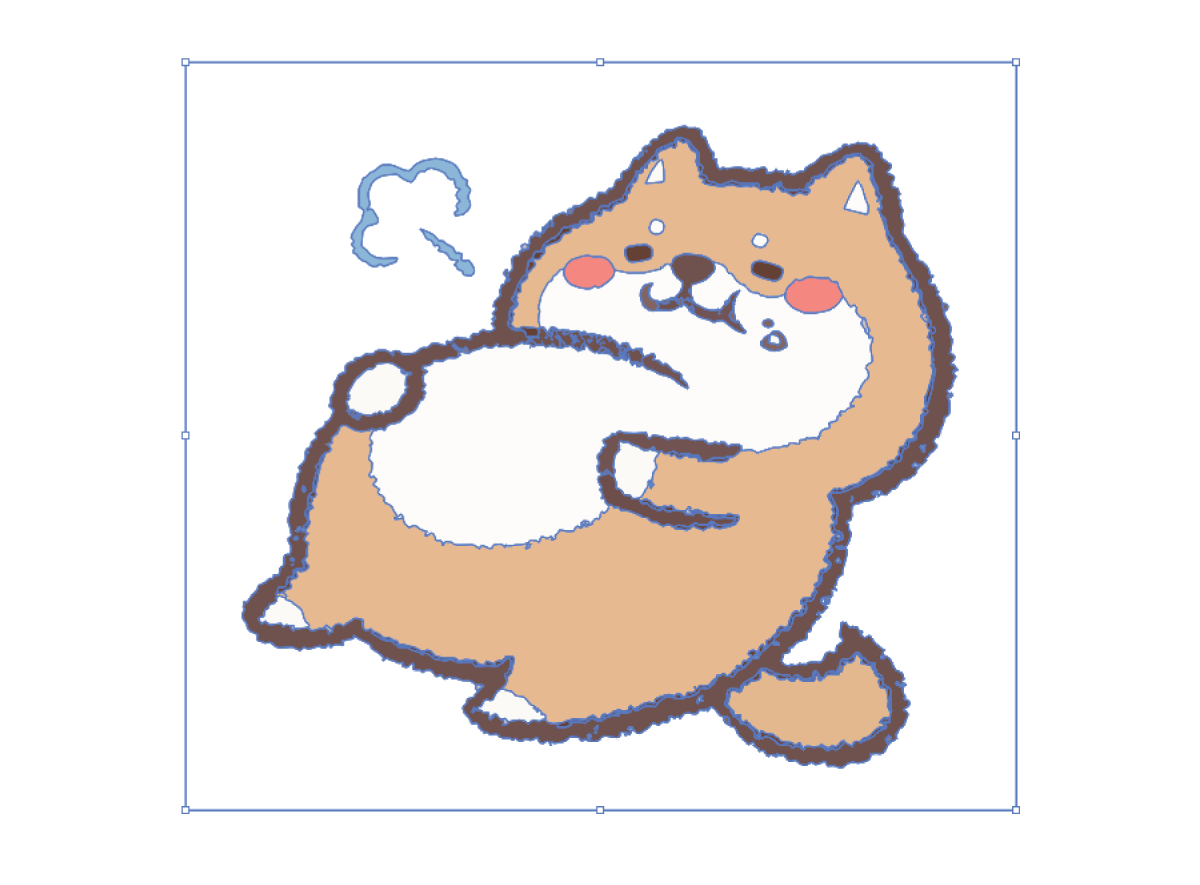
(3) 完成

2. ツールでカットパス作成
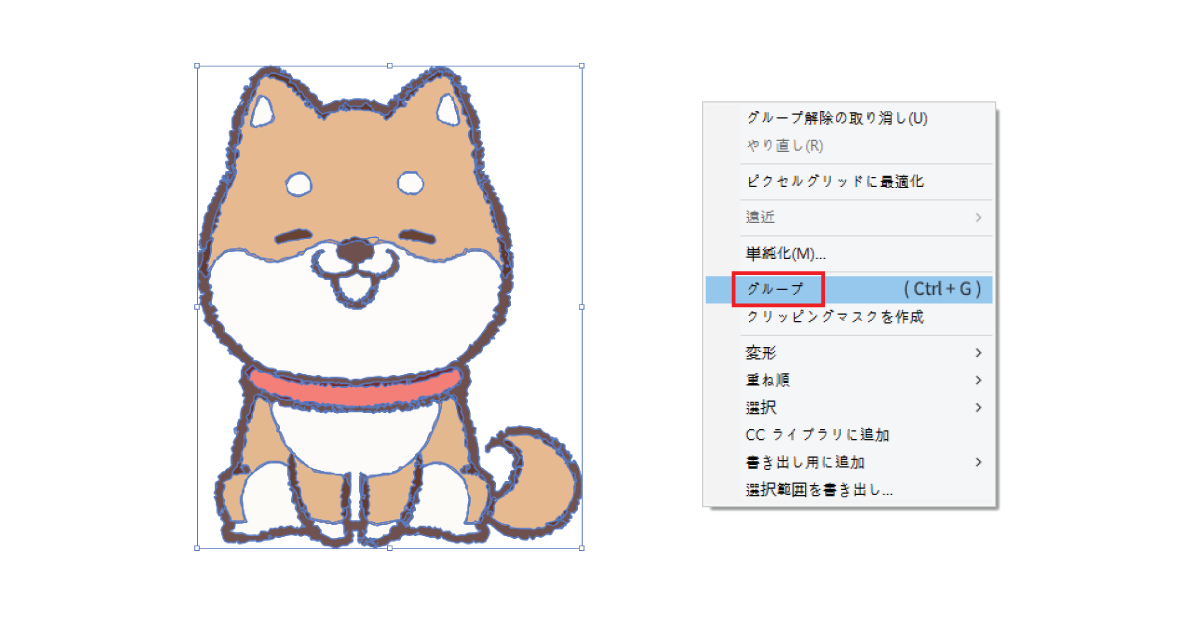
(1) デザインをグループ化
ステッカーのデザインオブジェクトを用意します。
キャラクターをすべて選択し「右クリック」→「グループ」をクリックして、グループ化します。

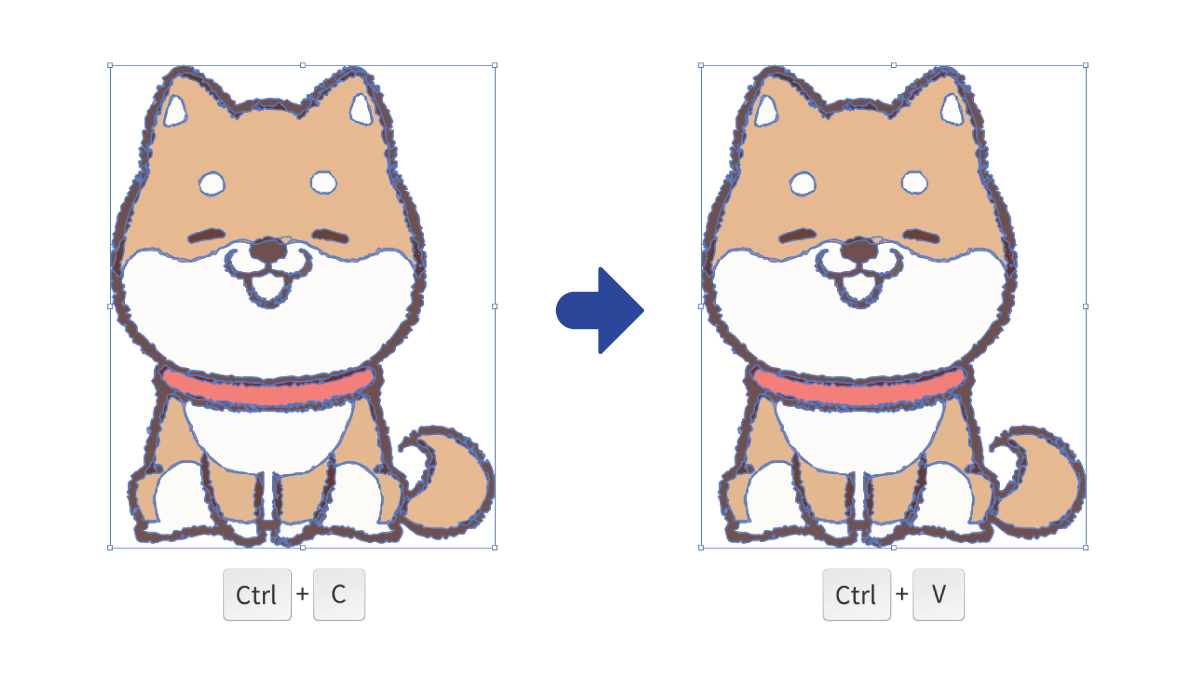
(2) デザインをコピー
グループ化した後、カットパス作成用にコピーします。デザインオブジェクトを2つ準備してください。

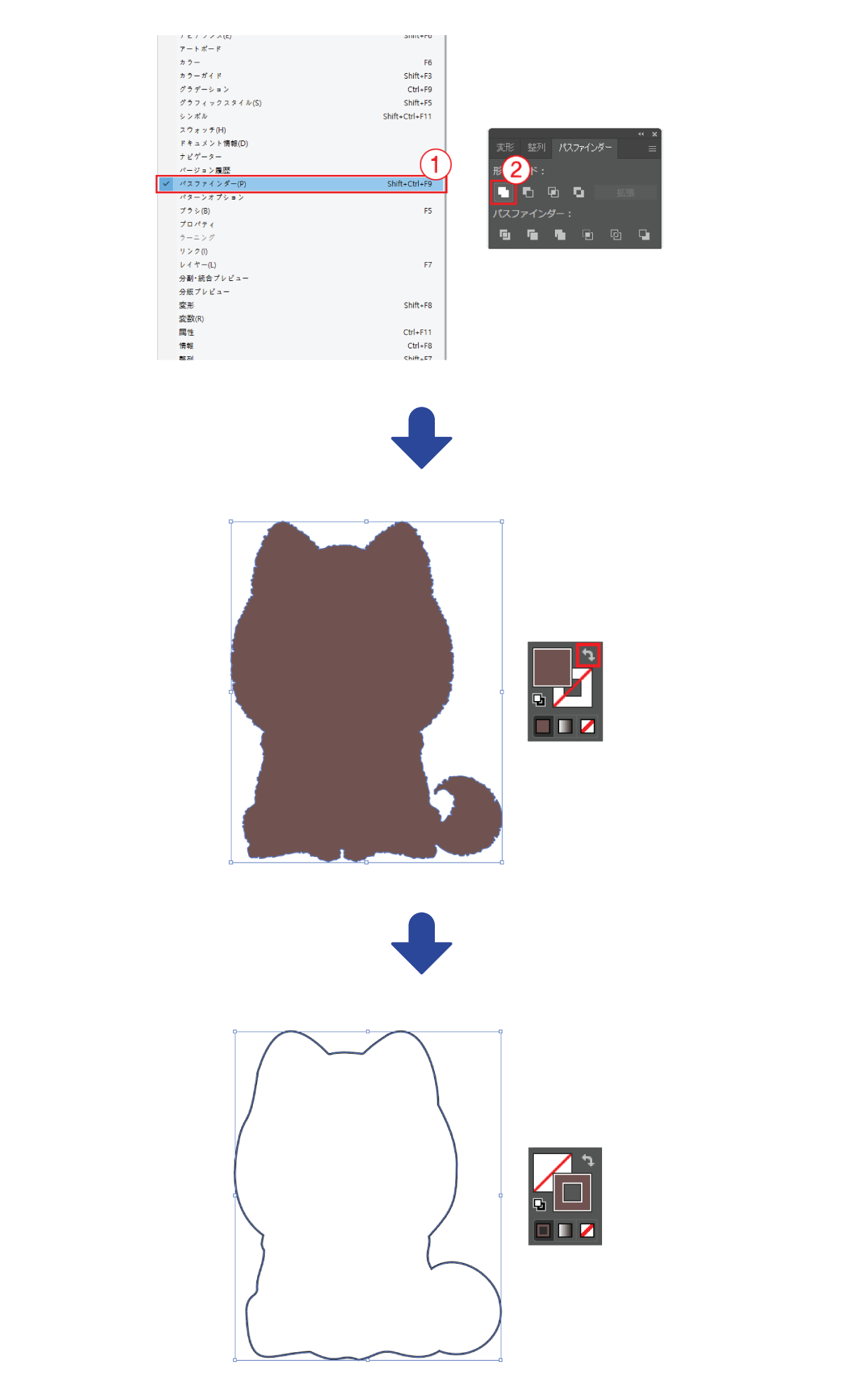
(3) パスファインダーを開く
「パスファインダー」→「形状モード」の「合体」をクリックすると、複数のオブジェクトがひとつの形状になります。

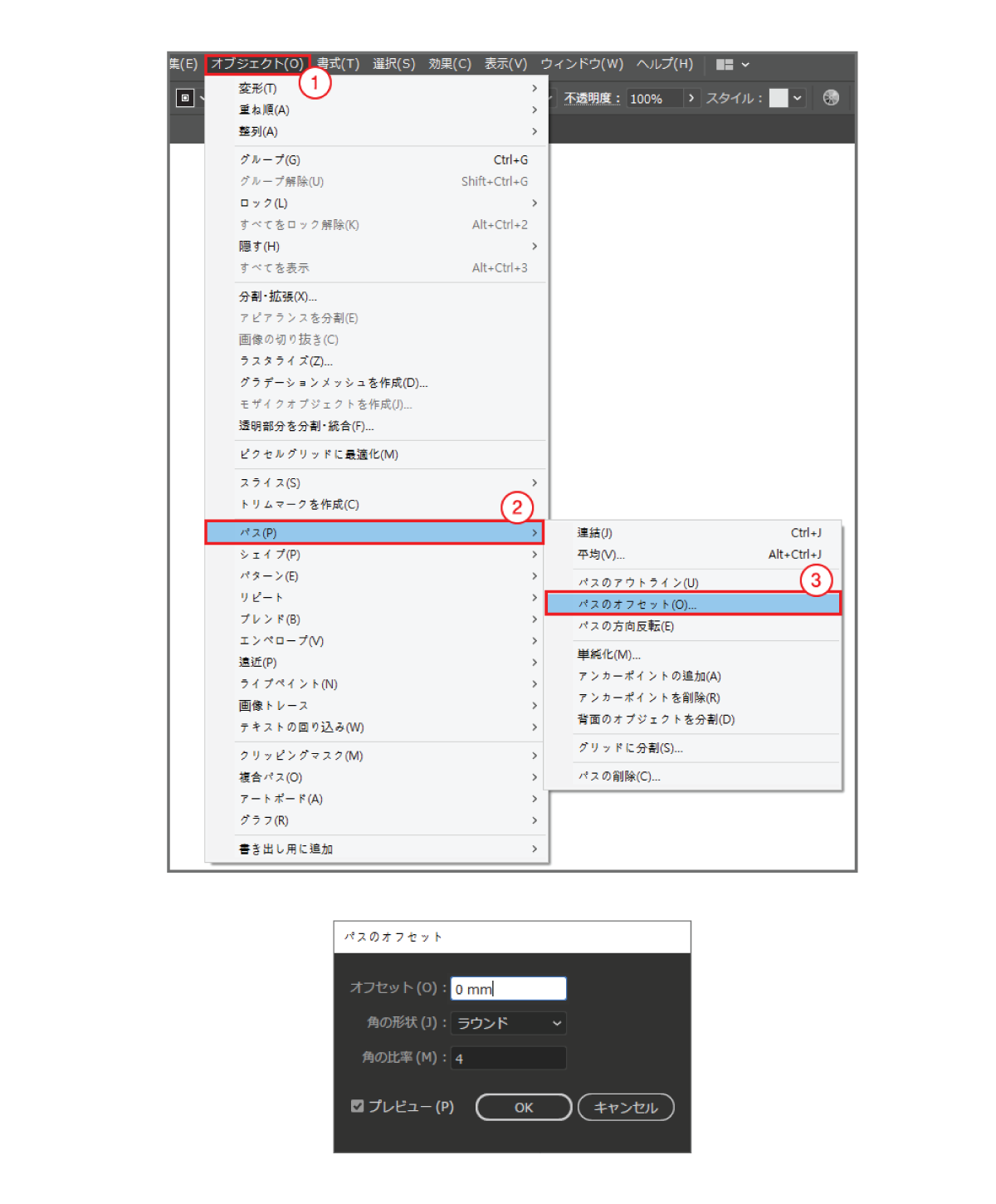
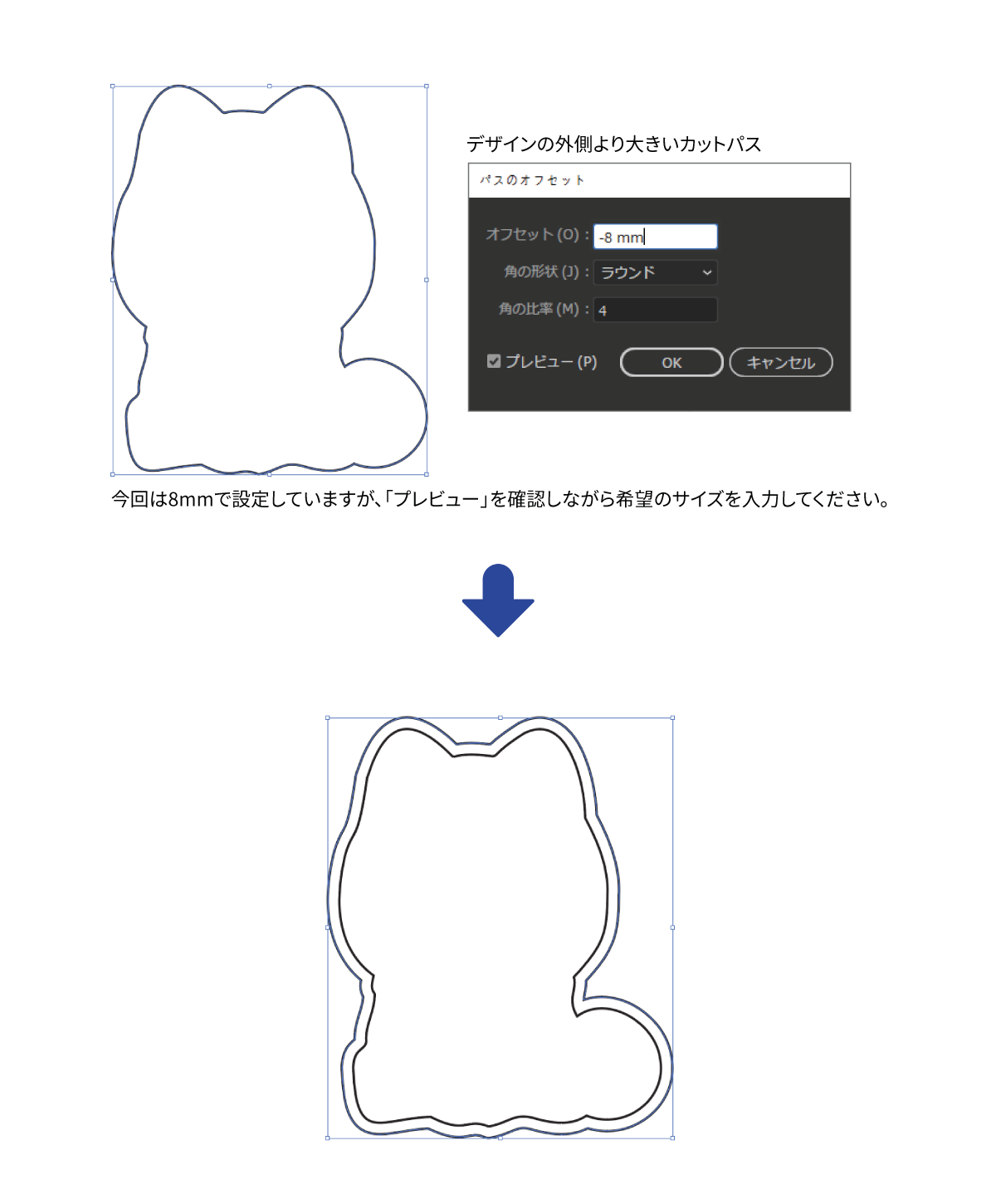
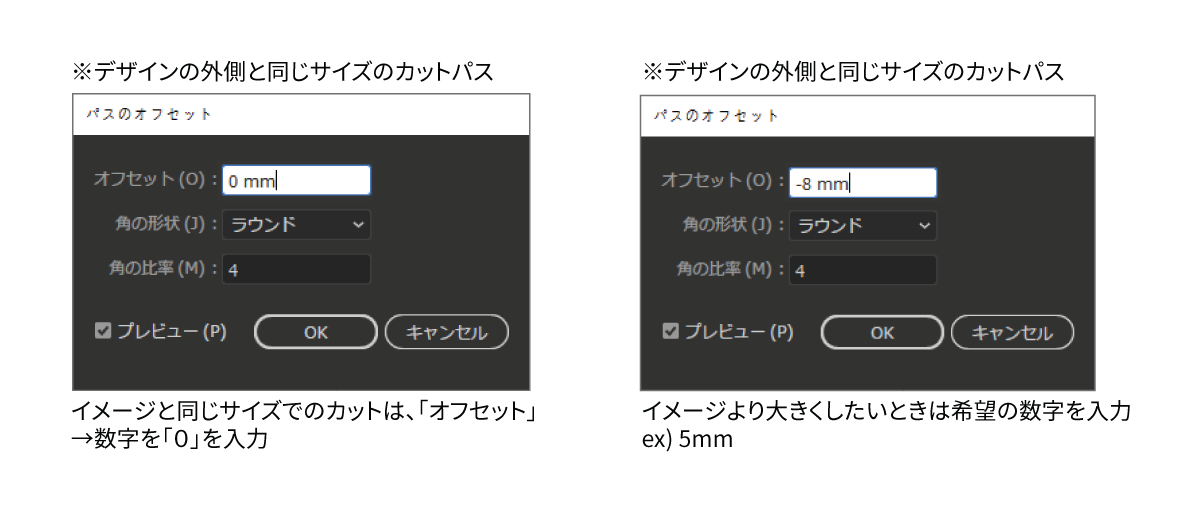
(4) パスのオフセットを開く
「メニュー」→「オブジェクト」→「パス」→「パスのオフセット」をクリックしてください。

(5) サイズに合わせたカットパス作成
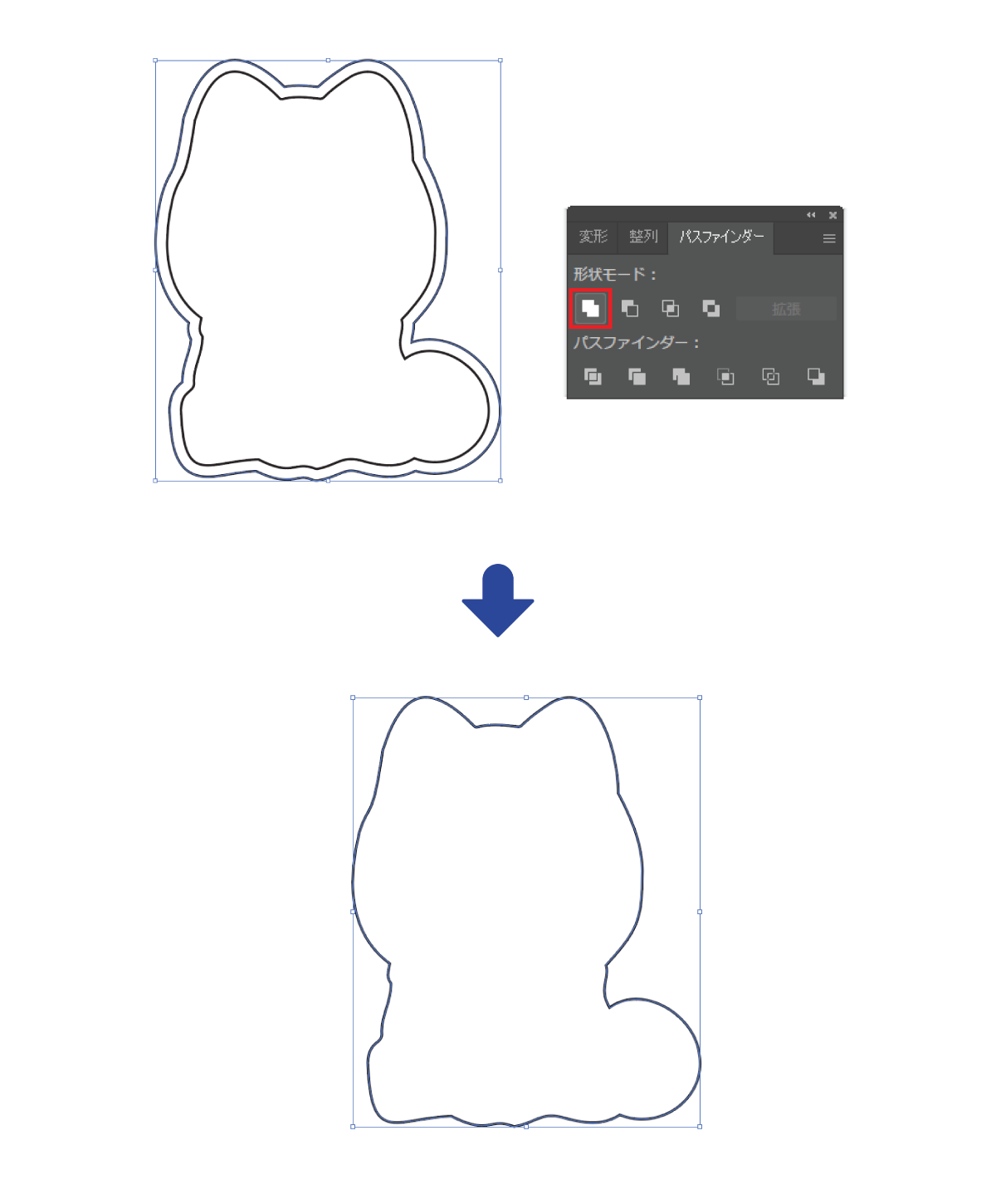
2つのパスを選択した後「パスファインダー」→「合体」をクリックしてください。



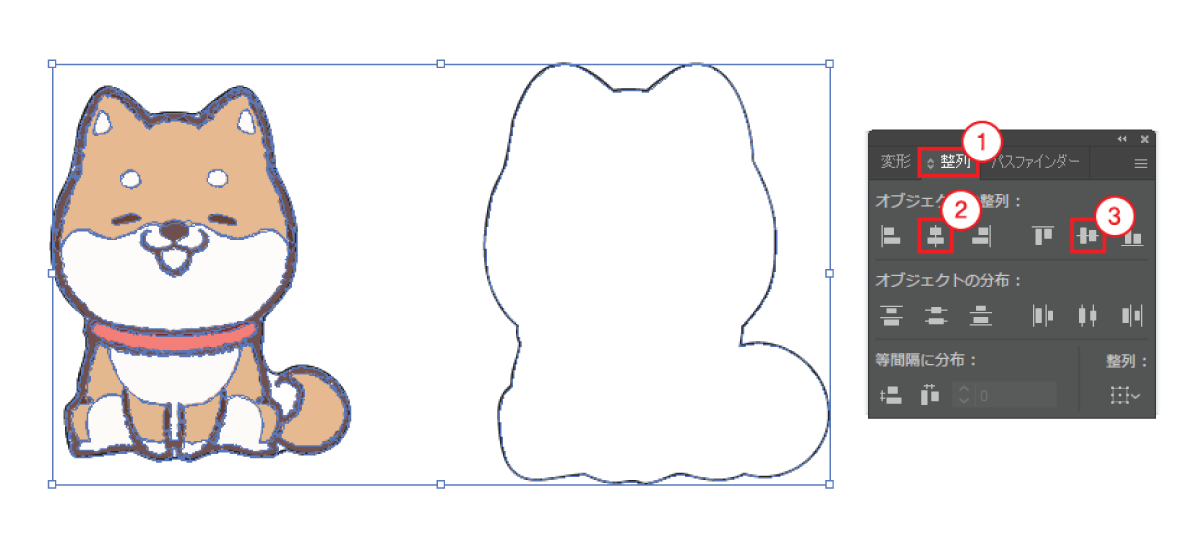
(6) 整列 : デザインデータとカットパスを一緒に選択し「整列」します。
オブジェクトと枠を全て選択し「整列」で、「中央揃え・垂直揃え」機能を利用し整列させます。

(7) 完成

3. ペンツールでカットパス作成
(1) ペンツールを選択
「メニュー」から「ペンツール」を選択します。

(2) 直線で画像を囲む
「ペンツール」を使ってカットパスを作成したイラスの周りを、カチカチクリックしながら直線で繋ぎます。

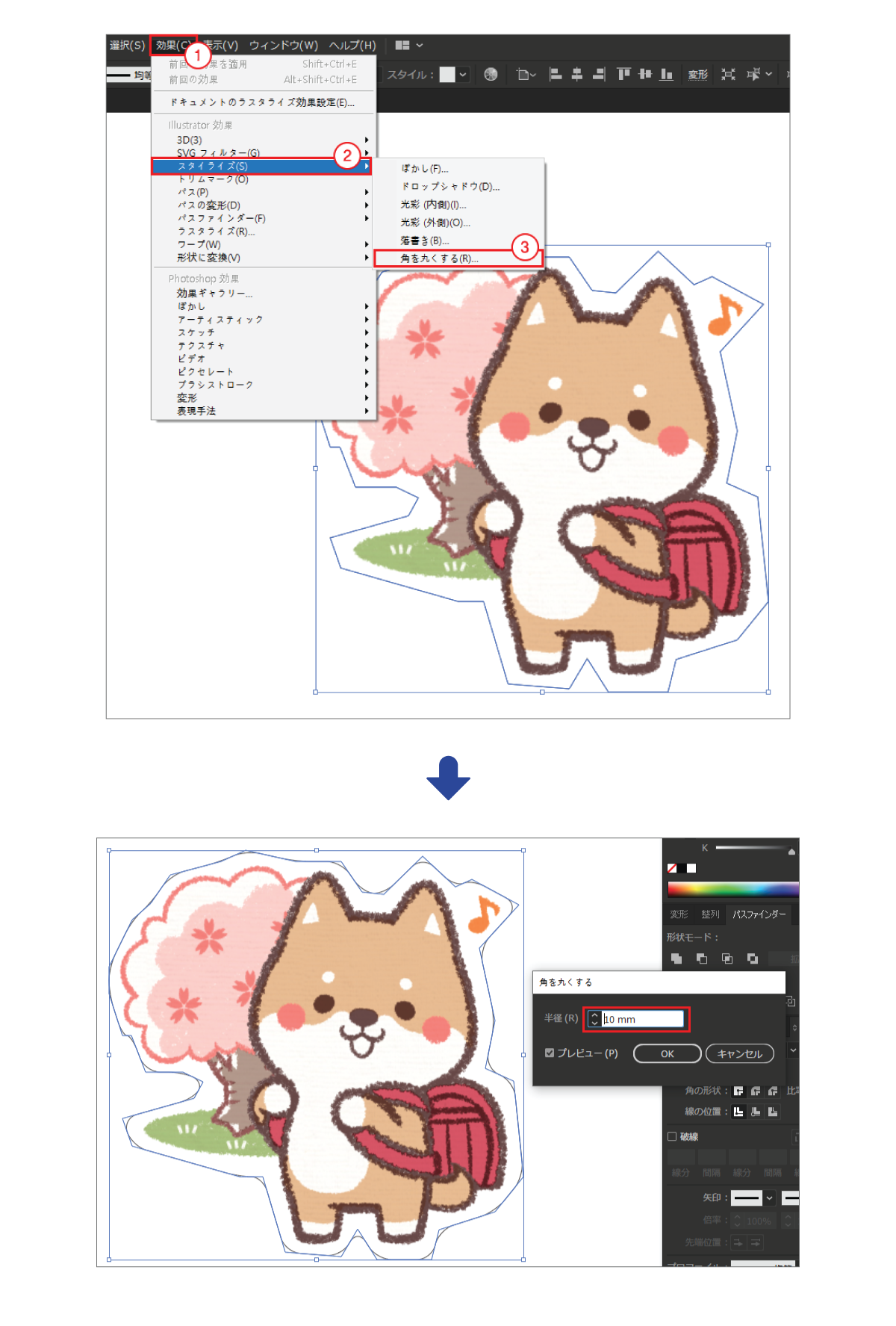
(3) 角ばったポイントを丸くする
「効果メニュー」→「スタイライズ」→「角を丸くする」をクリックします。
プレビューを確認しながら好きな丸み具合になるよう数値を調整します。

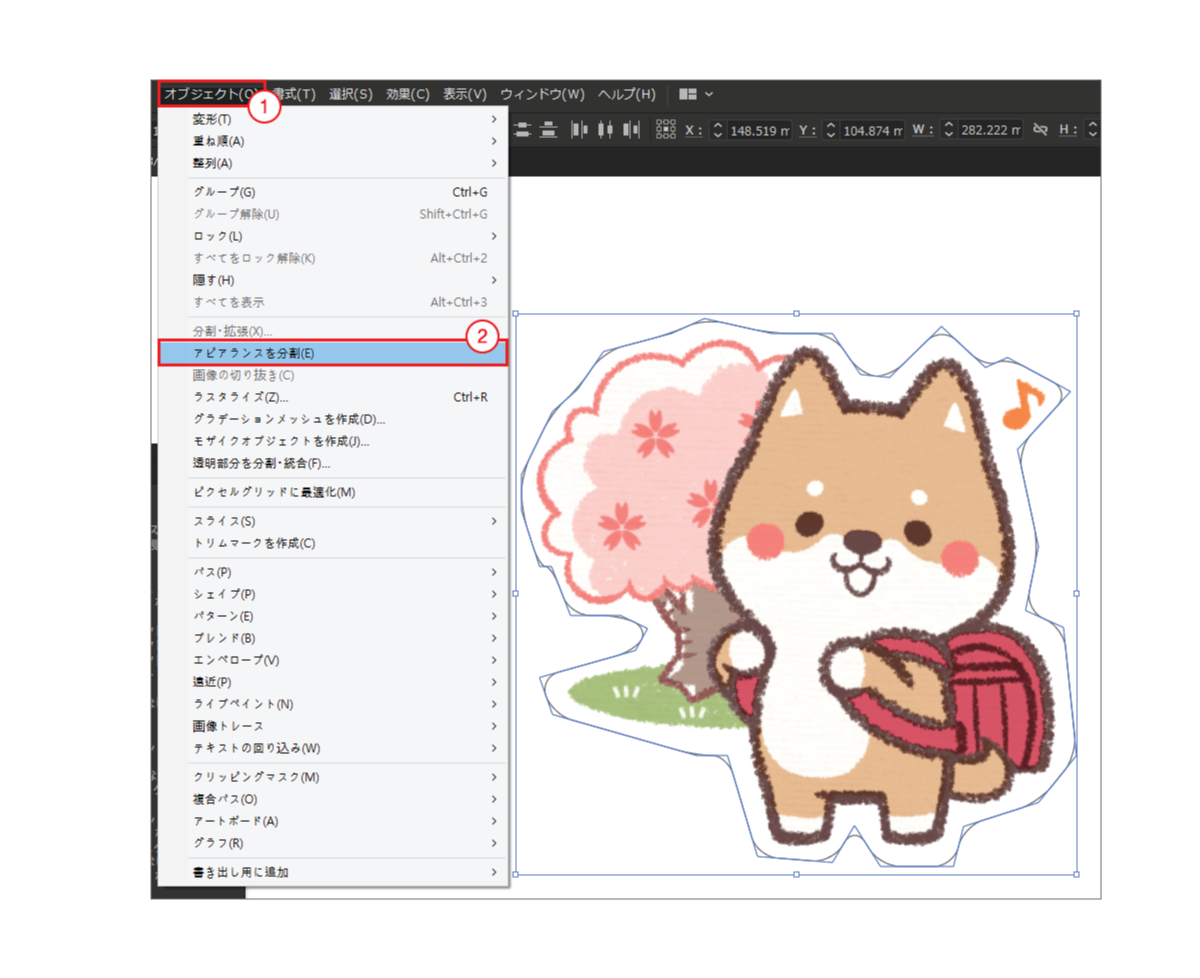
(4) アピアランスを分割
最後に必ず「アピアランスの分割」をクリックし丸みをパス化してください。

(5) 完成
慣れるととてもかんたんにカットパスが完成します。
